新規プロジェクトを作成する
名前: bookshelf
グループ: jp.or.jeed
パッケージ: jp.or.jeed
pom.xml に demo で追加した部分を同様に追加する。
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.2.1.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>jp.or.jeed</groupId> <artifactId>bookshelf</artifactId> <version>0.0.1-SNAPSHOT</version> <name>bookshelf</name> <description>Demo project for Spring Boot</description> <properties> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> <exclusions> <exclusion> <groupId>org.junit.vintage</groupId> <artifactId>junit-vintage-engine</artifactId> </exclusion> </exclusions> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-jpa</artifactId> </dependency> <dependency> <groupId>org.hsqldb</groupId> <artifactId>hsqldb</artifactId> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
プロジェクトを右クリックし[Maven]-[プロジェクトの更新]を選択する。
処理が終わったら再度プロジェクトを右クリックし[実行]-[maven install]を選択する。
「BUILD SUCCESS」のメッセージが表示されればOK!
トップページを作成する
src/main/resources
└templates
└index.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>本棚アプリ</title>
</head>
<body>
<h1>本棚アプリ</h1>
<p>本棚に本を収納するアプリを作ります。</p>
<p th:text="${msg}">${msg}</p>
</body>
</html>
index.html を表示するためのコントローラを作成する。
src/main/java
└jp.or.jeed
└IndexController.java
package jp.or.jeed;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class IndexController {
@RequestMapping("/")
public String index() {
return "index";
}
}
ソースコードをGitで管理する
SpringBootアプリケーションが動いていたら、一旦停止する。
プロジェクトを右クリックし[チーム]-[プロジェクトの共用]を選択する。
リポジトリータイプは「Git」を選択して「次へ」をクリックする。
リポジトリーの右側の「作成」をクリックする。
リポジトリーディレクトリは「Z:\Java\git」を指定して「完了」をクリックする。
Gitで管理されると、プロジェクト名の右側に [git master] のような表示が追加される。
Gitで管理不要なファイルを除外する
ファイルを除外するには、.gitignore ファイルに除外するファイルを追加すればよい。
.gitignore を見えるようにする
.gitignore ファイルが見えていないので、見えるようにするために以下の設定を行う。
プロジェクトエクスプローラーの右上にある「▽」をクリックする。
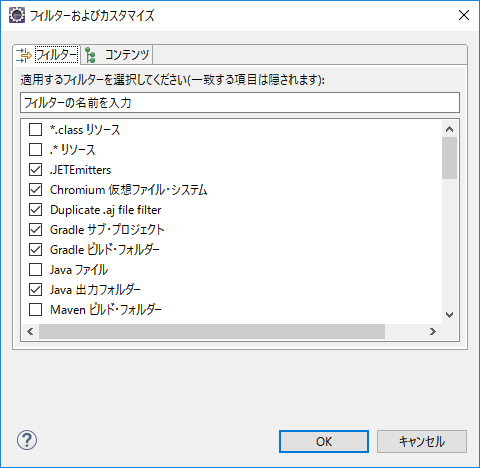
「フィルターおよびカスタマイズ」を選択する。
「.*リソース」のチェックをはずして「OK」をクリックする。

.gitignoreを編集する
.gitignore ファイルをダブルクリックして開く。
3行目(target/ の下)に「.mvn/」と「mvnw」と「mvnw.cmd」を追加して保存する。
HELP.md target/ .mvn/ mvnw mvnw.cmd !.mvn/wrapper/maven-wrapper.jar !**/src/main/** !**/src/test/** (以下略)
Gitに現在のソースをコミットする
プロジェクトを右クリックし[チーム]-[コミット]を選択する。
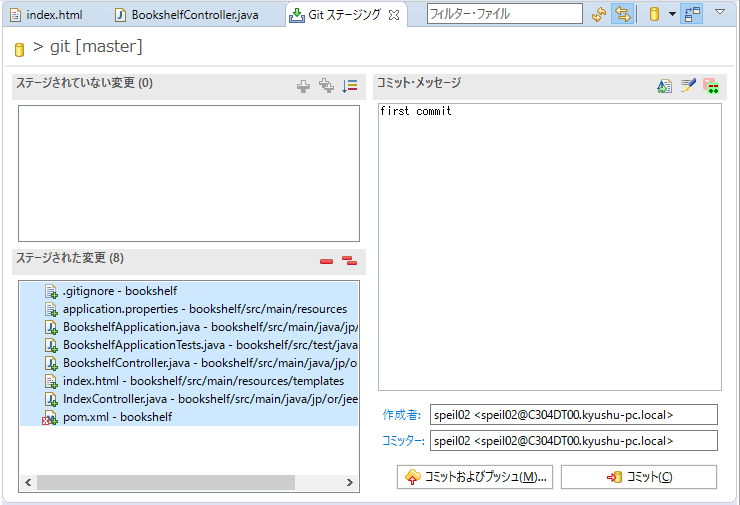
「Gitステージング」タブが開くので、Gitで管理したいファイルを「ステージされた変更」に移動する。
右側の「コミット・メッセージ」に「first commit」などのコメントを入力する。
右下の「コミット」をクリックする。
※「コミットおよびプッシュ」は今回は使わない。

トップページに本棚リストへのリンクを追加する
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>本棚アプリ</title> </head> <body> <h1>本棚アプリ</h1> <p>本棚に本を収納するアプリを作ります。</p> <a href="/bookshelf">本棚リスト</a> </body> </html>
本棚リストのリンクをクリックするとエラーになる。
動くようにするために、HTMLテンプレートとコントローラを作成する。
BookshelfController.java
package jp.or.jeed;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class BookshelfController {
@RequestMapping("/bookshelf")
public String list() {
return "bookshelf";
}
}
bookshelf.html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>本棚リスト</title> </head> <body> <h1>本棚リスト</h1> <p>本棚のリストを表示します。</p> <a href="/">トップページに戻る</a> </body> </html>
本棚を追加できるようにしたい!
HTMLテンプレートにフォームを追加する。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>本棚リスト</title>
</head>
<body>
<h1>本棚リスト</h1>
<p>本棚のリストを表示します。</p>
<form action="/bookshelf" method="post" th:object="${bookshelf}">
<input type="text" name="name" th:value="*{name}" />
<input type="submit" />
</form>
<a href="/">トップページに戻る</a>
</body>
</html>
この状態で「http://localhost:8080/bookshelf」にアクセスするとエラーが発生する。
org.thymeleaf.exceptions.TemplateProcessingException: Exception evaluating SpringEL expression: "name" (template: "bookshelf" - line 14, col 34) at org.thymeleaf.spring5.expression.SPELVariableExpressionEvaluator.evaluate(SPELVariableExpressionEvaluator.java:290) ~[thymeleaf-spring5-3.0.11.RELEASE.jar:3.0.11.RELEASE] at org.thymeleaf.standard.expression.SelectionVariableExpression.executeSelectionVariableExpression(SelectionVariableExpression.java:158) ~[thymeleaf-3.0.11.RELEASE.jar:3.0.11.RELEASE] at org.thymeleaf.standard.expression.SimpleExpression.executeSimple(SimpleExpression.java:92) ~[thymeleaf-3.0.11.RELEASE.jar:3.0.11.RELEASE] : (以下略)
コントローラからHTMLテンプレートに bookshelf を渡せるようにする。
Bookshelf クラスを作ってないので、new Bookshelf() のところでコンパイルエラーが発生して赤線が出ている。
package jp.or.jeed;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class BookshelfController {
@RequestMapping("/bookshelf")
public ModelAndView list(ModelAndView mav) {
mav.setViewName("bookshelf");
mav.addObject("bookshelf", new Bookshelf());
return mav;
}
}
エラーが発生している new Bookshelf() の上にマウスカーソルを移動すると、クイックフィックスが表示される。
「クラス Bookshelf を作成します」をクリックするとクラス新規作成のダイアログが表示されるので「完了」をクリックする。
Bookshelfクラス内に name を追加する。
package jp.or.jeed;
public class Bookshelf {
private String name;
}
メニューバーから[ソース]-[getter および setter の生成」を選択する。
name にチェックを入れて「OK」をクリックすると、Bookshelfにコードが追加される。
package jp.or.jeed;
public class Bookshelf {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
送信ボタンの文字列を変更する。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>本棚リスト</title>
</head>
<body>
<h1>本棚リスト</h1>
<p>本棚のリストを表示します。</p>
<form action="/bookshelf" method="post" th:object="${bookshelf}">
<input type="text" name="name" th:value="*{name}" />
<input type="submit" value="本棚を作成" />
</form>
<a href="/">トップページに戻る</a>
</body>
</html>
コントローラで本棚リストからのデータを受け取ってコンソールに表示してみる。
package jp.or.jeed;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class BookshelfController {
@RequestMapping(value = "/bookshelf", method = RequestMethod.GET)
public ModelAndView list(ModelAndView mav) {
mav.setViewName("bookshelf");
mav.addObject("bookshelf", new Bookshelf());
return mav;
}
@RequestMapping(value = "/bookshelf", method = RequestMethod.POST)
public ModelAndView post(ModelAndView mav,
@ModelAttribute("bookshelf") Bookshelf bookshelf) {
System.out.println("本棚の名前は " + bookshelf.getName());
return mav;
}
}
データベース HSQLDB にデータを保存するための設定を追加する。
src/main/resources
└application.properties
application.properties ファイルに設定を書く。
spring.datasource.url=jdbc:hsqldb:file:./db/bookshelf spring.datasource.username=SA spring.datasource.password= spring.datasource.driver-class-name=org.hsqldb.jdbc.JDBCDriver
Bookshelf をデータベースに格納できるように修正する。
package jp.or.jeed;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.Id;
import javax.validation.constraints.NotEmpty;
import javax.validation.constraints.NotNull;
@Entity
public class Bookshelf {
@Id
@GeneratedValue
@Column
@NotNull
private long id;
@Column
@NotEmpty
private String name;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
Bookshelf をデータベースに保存するための仕事をしてくれるクラス(インタフェース)を用意する。
BookshelfRepository.java
package jp.or.jeed;
import org.springframework.data.jpa.repository.JpaRepository;
public interface BookshelfRepository extends JpaRepository<Bookshelf, Long> {
}
リポジトリを作ったので、それをコントローラで使って、データベースに保存してみる。
package jp.or.jeed;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class BookshelfController {
@Autowired
private BookshelfRepository repository;
@RequestMapping(value = "/bookshelf", method = RequestMethod.GET)
public ModelAndView list(ModelAndView mav) {
mav.setViewName("bookshelf");
mav.addObject("bookshelf", new Bookshelf());
List<Bookshelf> list = repository.findAll();
mav.addObject("list", list);
return mav;
}
@RequestMapping(value = "/bookshelf", method = RequestMethod.POST)
public ModelAndView post(ModelAndView mav,
@ModelAttribute("bookshelf") Bookshelf bookshelf) {
repository.saveAndFlush(bookshelf);
return new ModelAndView("redirect:/bookshelf");
}
}
HTMLテンプレートで受け取った list を表示する。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>本棚リスト</title>
</head>
<body>
<h1>本棚リスト</h1>
<p>本棚のリストを表示します。</p>
<form action="/bookshelf" method="post" th:object="${bookshelf}">
<input type="text" name="name" th:value="*{name}" />
<input type="submit" value="本棚を作成" />
</form>
<hr />
<table>
<tr>
<th>ID</th><th>本棚の名前</th>
</tr>
<tr th:each="bs : ${list}">
<td th:text="${bs.id}"></td>
<td th:text="${bs.name}"></td>
</tr>
</table>
<a href="/">トップページに戻る</a>
</body>
</html>